

Try it out if you’re working on a project that would mesh nicely with this style. I liken this effect to a minimalist design technique that can work with clean, simple websites.
#Flipclock js align center free#
It’s funny how all the free web frameworks in the world still can’t touch plain JavaScript. Okay, so this example doesn’t exactly fit the mold of a “flipping” clock.īut I do think that this pen looks awesome and it captures the spirit of a flipping clock animation.ĭeveloper Harsha Bhat created this effect using Haml, Sass and some clean vanilla JavaScript. See the Pen Flipping Clock by Harsha Bhat ( on CodePen. If you want a clean, smooth clock effect for your homepage or landing page then definitely keep this snippet in mind.

It takes some effort to get that just right. I noticed the animation styles are incredibly smooth and easy on the eyes regardless of web browser.Įach flipping effect almost looks like a native 3D transform because the items that flip really feel like they’re moving. Have a look at this jQuery script featuring a very basic countdown clock. Maybe you’re more of a jQuery person who prefers working with plugins. So maybe you don’t like basic JavaScript for your projects. See the Pen Countdown Clock by nir ( on CodePen. Plus, the UI design is phenomenal and it’s cleverly designed to across the board.

You can even alter the total break time and the total work session time. From there, a flipping clock animation counts down until your first break. You basically set the timer and click “start”. It’s built around the Pomodoro Technique and it runs natively right in your web browser. There aren’t enough adjectives in the world to describe the awesomeness of this timer app. See the Pen Pomodoro Timer by Yoong Ti Lee ( on CodePen. I can’t say that this flipping animation is perfect because I did spot a few laggy jumps.īut for a really simple plugin I’m definitely impressed. It’s also a really easy plugin to edit, tinker with and expand with your own features. This runs on vanilla JavaScript – so it has no dependencies. See the Pen FlipDown.js Example by Peter Butcher ( on CodePen.ĭeveloper Peter Butcher created this neat experiment using a simple custom plugin called FlipDown.js. Note that while the JS is a bit complex, I also think this would make a great learning project for someone who’s just starting to learn React. It works so smoothly and the design is exquisite. With it, you can build lighting-fast web applications and this clock design is just one example.ĭeveloper Libor Gabrhel created this as a small project for testing React. See the Pen React Flip Clock by Libor Gabrhel ( on CodePen.įrontend developers love React for its power and massive community. You’ll find some great snippets to reuse and this makes a nice base for experimenting in JavaScript.
#Flipclock js align center code#
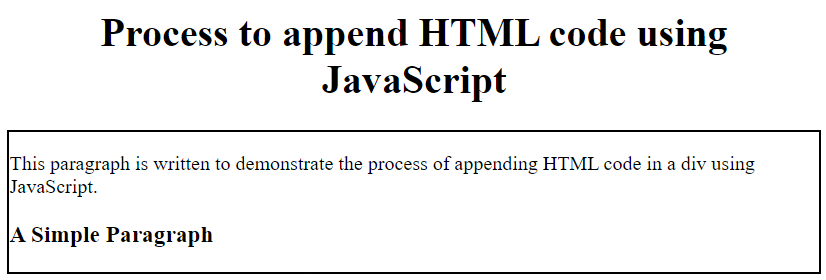
Even the HTML gets embedded through JavaScript.īut there’s also a lot to learn from this pen if you study the code carefully. There is a bit of CSS for styling but the entire animation setup and the structure all runs on JavaScript. So here’s a really interesting project that features a flipping countdown running in pure JS. See the Pen Flip Clock & Countdown by Shaw ( on CodePen. M.Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets Time calculations for days, hours, minutes and seconds Find the distance between now and the count down date S.innerHTML = s.innerHTML = parseInt(seconds % 10) S.innerHTML = s.innerHTML = parseInt(seconds / 10)

M.innerHTML = m.innerHTML = parseInt(minutes % 10) M.innerHTML = m.innerHTML = parseInt(minutes / 10) H.innerHTML = h.innerHTML = parseInt(hours % 10) H.innerHTML = h.innerHTML = parseInt(hours / 10) Var s = document.getElementsB圜lassName('sec') Var m = document.getElementsB圜lassName('min') Var h = document.getElementsB圜lassName('hours') Min > 9 ? min.toString() : '0' + min.toString(), SwitchMap(minutes => timer(0, 1000).pipe( InitialMinutes$ = new BehaviorSubject(30) O problema é que as animações não estão sendo aplicadas na mudança de valores, o que estou perdendo? Estou tentando implementar um cronômetro de contagem regressiva usando angular conforme implementado em this


 0 kommentar(er)
0 kommentar(er)
